┊ ┊ ⊹
— itsme(いつみ) (@itsme8080) 2023年10月7日
┊ ✧ Stella+
✦ by Mattie-S
𝕟𝕚𝕔𝕠 https://t.co/QQQgIAXQ6Y
𝕐𝕠𝕦𝕥𝕦𝕓𝕖 https://t.co/9x4yDa9AeG
曲: マシー @masii0masii
詞絵動画: itsme(いつみ)
よろしくお願いします⊹˚.⋆#vocanew#vocalopost pic.twitter.com/cd31ogWv8x
新しいユニット作ができました⋆⁺₊⋆
曲関連リンク
✧ニコニコ動画
✧Youtube
✧歌詞
✧作曲のマシーさんブログ
詞のはなし
デモを聞かせてもらった時の印象は、「アニメの主題歌っぽい」「カッコいい」でした。
マシーさんは その時ガンダムの話をよくしていたんですけど、それもあって「ガンダムとかのシリアスで宇宙みなアニメ」のようなことを言った覚えがあります。
そこに加えて、
詞を書くにあたって考えていたことは大きく2つありました。
1つ目は、自分が死んでも人間という大きなくくりでは生き続けるということ。
これは最近よく考えています。
後の人達に色々譲りながら、徐々に徐々に、個としては消えていくのが綺麗かなと。
2つ目は、とある解離性同一性障害(多重人格)の方が頭の中に持つ世界のこと。
その方の頭の中には世界があって、人格達はそこで個として独立して暮らしているのだそう。
自然があって、建造物があって、普通に生活を営んでいる。
表出せずに その世界の中だけで生きている人格もいるようで。
この話を聞いた時、わたし達のいる世界も誰か1人の頭の中にあるのかもしれないと思ったんですね。
脳と宇宙の構造は似てるって言うし。
もしそうだったら、わたし達も前述の人格達と同じく個のように見えて実は同じ存在で、
嫌いな人も、のらねこ、炉端の石も、星も宇宙も、何もかも全部「自分」ということになる。
誰かや何かを傷つけることも、自傷になる。
わたし達が得た経験や知識は、死ぬと同時にその誰かに集約されて吸収される。
吸収されたあらゆるもの達は境目を失って、お互いのことが全部分かって。
何か衝撃があれば、そこから また個として飛び出て、忘れて繰り返す。
世界を頭の中で作っている誰かが死んだら、そこで急に全ては終わるんだろうな。
みたいな。
この集約されて吸収されるイメージは、わたしの中では「しゃぼん玉」と「落ちていく」なんですね。
しゃぼん玉の中で落ちていって、形がなくなって、平たくなって、
しゃぼん玉の表面に染み込んで広がる感じ。あの虹色の うねうねしたところの感じ。
なので詞でもそういう感じです。
あと、
有終の灯(ひ) 始まりの詩 約束の地 という部分は、
本当は 有終の美 始まりの死 約束の血 のつもりで書きました。
「びー」って伸ばしたくなかった&生々しいのが合わない気がしたので、漢字を変えたり似た音の言葉にしました。
絵のはなし
大変難産でした。
描いては捨て描いては捨てしてました。
その凝縮結果(?)が あの絵です。
1番初めは胎児の宇宙飛行士でした。ゆかりさんにしない予定だったんですよね。
音的には中華みがポイントとのことで、ゆかりさん衣装が少しチャイナ服っぽくなっています。
背景の宇宙は動かすことを考えて大きめに。
Star Brush Set for Procreate を使わせてもらって、Procreateで描きました。
星の粒は、Photoshopで作ったノイズを 追加モードで合成した後、前述のブラシで加筆して表現しました。
このノイズは遠い昔に自分用に作った素材で、Mattie-S作品の[ réɪ ]でも使っています。
動画のはなし
動画はお洒落にお洒落にと念じながら作って、完成しました。
最初は大人しく、最後で派手めに、そして最初に戻って続くイメージです。
背景の宇宙は、向かって右に移動させつつ微妙に回転させています。
AviUtl 備忘録
歌詞の動きで1番お気に入りなものを書いておこうと思います。
動画で言うと、1:43〜1:48あたりです。
見えない斜めの切り込みからテキストが ふわっと出てきて静止、
ふわっと舞い上がるように消えるところ。
斜めに出てくるのは AviUtl、オフスクリーン描画を使ったテキストモーションの作り方 – FLAPPER を見させてもらって作りました。
タイムラインのRootというところを押して、Sceneに切り替えてから編集です↓

①ふわっと出てきて静止するところ
中間点以前の詳細ダイアログは、向かって左側のテキストが↓

向かって右側のテキストが↓

移動はイージングの7番だったと思います。
左側と右側の違いは、xと「斜めクリッピング」の中心xに-がついているかついていないかと、
「斜めクリッピング」の角度の数値です。
中間点より後の設定は、xの数値を同じにします。その場で静止してほしいので。
左側は-601.9、右側は601.9。
これらの設定をしたテキストを複製して、
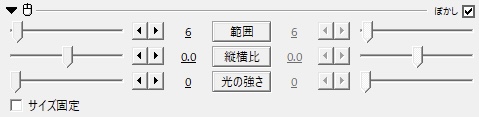
複製した方にだけぼかしフィルタを追加します↓

②ふわっと舞い上がるように消えるところ
舞い上がり始めてほしいところ〜終わりまで、グループ制御します↓

アニメーション効果の「ランダム感覚で落ちながら登場」を使います。
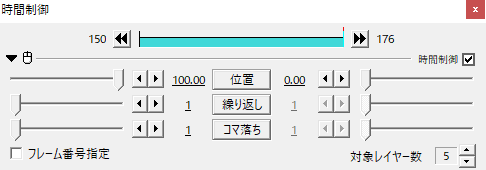
突然上から落ちてくる感じになるので、時間制御を使って逆再生にします↓

③さいご
Sceneを右クリックすると出てくる「シーンの選択」の「アルファチャンネルあり」にチェックを入れてOKを押す。
Sceneを左クリックでRootに戻り、
歌詞を入れたいところに さっき作ったシーンを挿入します。
シーンの合成モードを「加算」にして、フェードをかけます↓

入ってくる時はいらないので0。
ランダム間隔でのぼって終了みたいのが見つけられなかったので、強行突破したという記録です。
……あったら教えてください。
おわりに
わたしの作業が遅すぎて なかなか出せなかった作品です。
この点について申し訳なさしかない。
マシーさんもブログで言っていますが、出せてよかった。
感謝。